CSS Examples
How to Set the Order of Elements using CSS
In this example, we will learn how to set the order of elements using CSS. We can use order property to set the order of the elements in a flex container. The container of the items should be display: flex otherwise the order property will have no effect on the elements.
Prerequisites
Example
HTML
<div class="container">
<div class="text1">
to
</div>
<div class="text2">
ScanSkill
</div>
<div class="text3">
Welcome
</div>
<div class="text4">
Hello!
</div>
</div>CSS
.container {
display: flex;
}
.text1 {
order: 3;
}
.text2 {
order: 4;
}
.text3 {
order: 2;
}
.text4 {
order: 1;
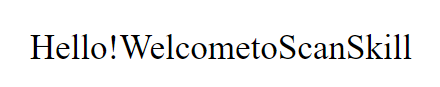
}Output

Here, the order: 3 sets the element text1 to the third position in the container, order: 4 sets the element text2 to the fourth position in the container, order: 2 sets the element text3 to the second position in the container, and order: 1 sets the element text4 to the first position in the container.
Conclusion
In this example, we learned how to set the order of elements using CSS. We used the order property to set the order of the elements in a flex container.