CSS Examples
How to set the height of a line using CSS
In this example, we will see how to set the height of a line using CSS. We can use the line-height property to specify the height of the line in an element.
Prerequisites
Example
HTML
<p class="container">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores, modi quo. Ad, quia
aut tenetur corporis nobis, magni aliquam eaque ipsa reprehenderit culpa enim qui, sunt ullam nemo magnam
accusamus!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Officia quod earum quos sunt, odio non ad debitis
alias animi minima repudiandae facilis placeat molestiae veniam ducimus reprehenderit vero quas iste.
</p>
CSS
.container {
width: 300px;
border: 1px solid black;
line-height: 30px;
}
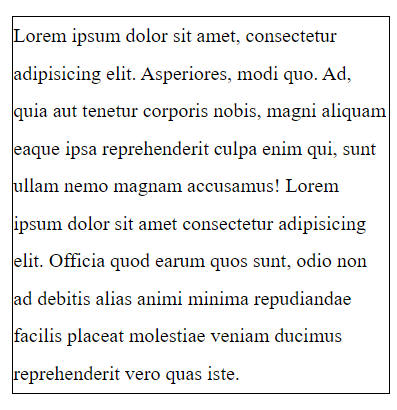
Output

Here, we used line-height: 30px to set the height of each line of container element to 30px.
Conclusion
In this example, we learned how to set the height of a line using CSS. We used the line-height property to set the height of the line.