CSS Examples
How to Change the Border Color of the Input Field on Focus using CSS
In this example, we will learn how to change the border color of the input field on focus using CSS. We will be using the :focus selector and CSS properties like outline, box-shadow, and border to style the input field.
Prerequisites
Example
HTML
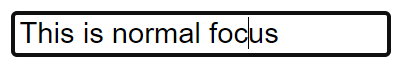
<input type="text" value="This is normal focus" />
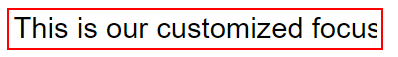
<input type="text" value="This is our customized focus" class="my-input"/>CSS
.my-input:focus{
outline: none;
box-shadow: none;
border: 1px solid red;
}Output


Here, we used the :focus selector to define the CSS styles when the input field is on focus. The outline: none removes the outline and box-shadow: none removes the shadow. border: 1px solid red add a 1px thick red border around the input field.
Conclusion
In this example, we learned how to change the border color of the input field on focus using CSS. We used the outline, box-shadow, and border properties and:focus to style the input field when it is on focus.