CSS Examples
How to Add Space at the Beginning of the First Line of a Paragraph using CSS
In this example, we will see how to add space at the beginning of the first line of a paragraph using CSS. We can use the text-indent property to specify the indentation of the first line of a text block.
Prerequisites
Example
HTML
<p class="container">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores, modi quo. Ad, quia
aut tenetur corporis nobis, magni aliquam eaque ipsa reprehenderit culpa enim qui, sunt ullam nemo magnam
accusamus!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Officia quod earum quos sunt, odio non ad debitis
alias animi minima repudiandae facilis placeat molestiae veniam ducimus reprehenderit vero quas iste.
</p>
CSS
.container {
width: 300px;
border: 1px solid black;
text-indent: 100px;
}
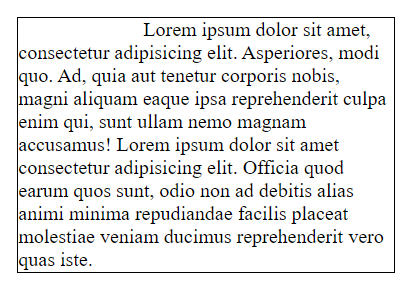
Output

Here, we used text-indent: 100px to create the indentation of 100px. Indentation is a space at the beginning of the first line of the text block.
Conclusion
In this example, we learned how to add space at the beginning of the first line of a paragraph using CSS. We used the text-indent property to add indentation in the first line of a paragraph.