CSS Examples
How to Change List Item Markers using CSS
In this example, we will learn how to change list item markers using CSS. We will be using the list-style-type property with various values. The value in the list-style-type will define the type of the list item marker to be used for listing the items in an element.
Prerequisites
Example
HTML
<ul class="list1">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<ul class="list2">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<ul class="list3">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>CSS
.list1{
list-style-type: disc;
}
.list2{
list-style-type: decimal;
}
.list3{
list-style-type: upper-roman;
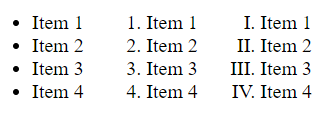
}Output

Here, we used the list-style-type property with different values. The disc value sets the disc type of marker for listing the items. The decimal value sets the list marker with decimal values and the upper-roman value sets the list marker in roman values.
Conclusion
In this example, we learned how to change list item markers using CSS. We used the list-style-type property with different values. You can explore various types of values for list-style-type in the reference here.