CSS Examples
How to Change the Color of Checkbox Radio and Range Elements using CSS
In this example, we will learn how to change the color of the checkbox, radio, and range elements using CSS. We can change the color of <input type="checkbox">, input type="radio">, <input type="range"> elements using the accent-color property.
Prerequisites
Example
HTML
<input type="checkbox" class="checkbox" />
<input type="radio" class="radio" />
<input type="range" class="range" />CSS
.checkbox{
accent-color: red;
}
.radio{
accent-color: green;
}
.range{
accent-color: blue;
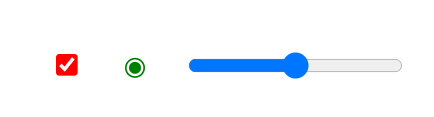
}Output

Here, the accent-color changed the color of the checkbox, radio, and range elements to red, green, and blue respectively as defined in the CSS.
Conclusion
In this example, we learned how to change the color of the checkbox, radio, and range elements using CSS. As seen in the example above, we can conclude that the color of <input type="checkbox">, input type="radio">, <input type="range"> elements can be changed using the accent-color property.