How to Make the Footer Stick to the Bottom of the Page using CSS
In this example, we will learn how to make the footer stick to the bottom of the page using CSS. There are many ways to stick the footer at the bottom of the page.
Method 1: Using CSS position Property
In this method, we will use the CSS position property to set the position of the footer element to absolute and stick it exactly to the bottom by specifying the value of bottom to 0.
Prerequisites
Example
.header{
background-color: blue;
color: white;
height: 50px;
}
.content{
background-color: aqua;
}
.footer{
background-color: black;
color: white;
height: 50px;
width: 100%;
position: absolute;
bottom: 0;
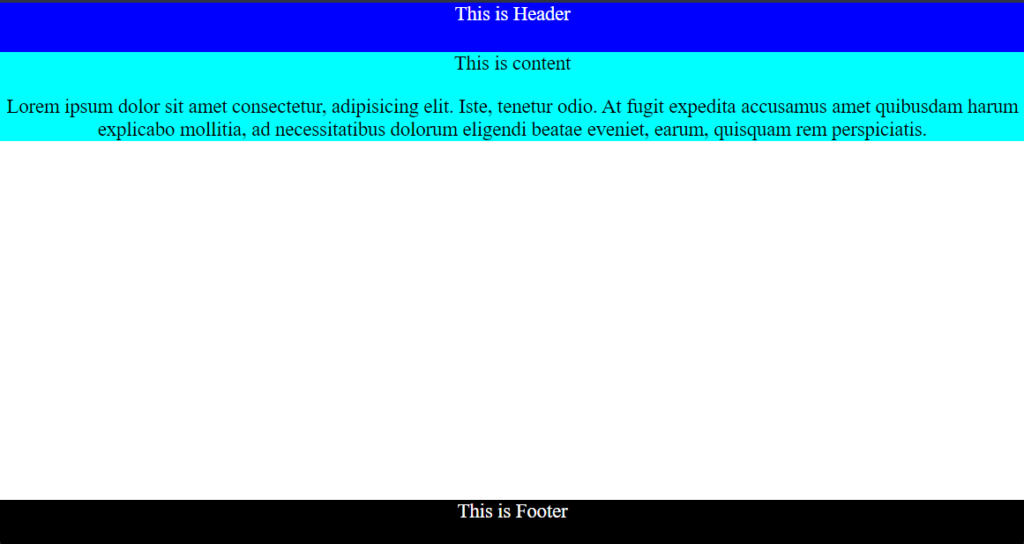
}Output

Method 2: Using CSS Flex
In this method, we will set the body display property to flex and flex-direction to column so that its items like header, content, and footer align vertically. Set the min-height of the body to 100vh which is the total height of the viewport and set the flex-grow of the content element to 1 so that it covers the remaining space of the body. and the footer will stick to the bottom and header to the top.
Prerequisites
Example
body{
min-height: 100vh;
display: flex;
flex-direction: column;
}
.header{
background-color: blue;
color: white;
height: 50px;
}
.content{
background-color: aqua;
flex-grow: 1;
}
.footer{
background-color: black;
color: white;
height: 50px;
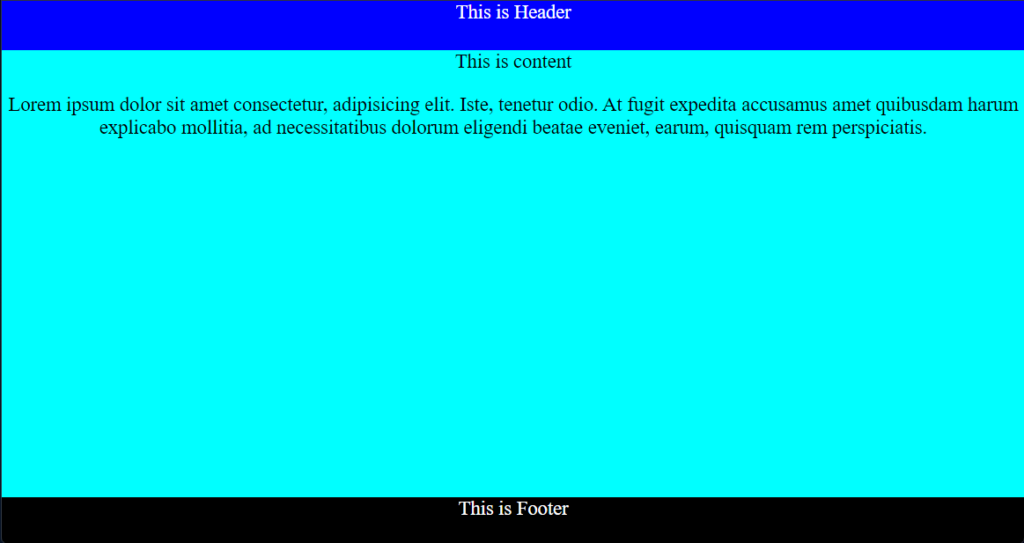
}Output

Conclusion
In this example, we learned how to make the footer stick to the bottom of the page using CSS. We did it by using two methods: CSS position property and flexbox method.