React Event Handling
Event handling allows users to interact with the application and perform a specific function when a certain event is triggered. React can perform the functions based on the triggered events just like HTML events. React event handling has the same events as HTML like click, change, mouseover, keypress, etc.
The React events are written in camelCase and the event handlers are written inside the curly braces.
HTML:
<button onclick="handleClick()">Click</button>
React:
<button onClick={handleClick}>Click</button>
OR
<button onClick={()=> console.log("you just clicked")}>Click</button>
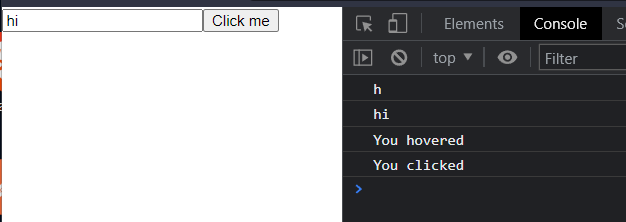
Example
function App() {
const handleClick = () => {
console.log("You clicked")
}
return (
<div>
<input type="text" onChange={(e)=>console.log(e.target.value)} />
<button onClick = {handleClick} onMouseOver={()=>console.log("You hovered")}> Click me </button>
</div>
);
}
export default App;