Components
The components are the blocks of codes that are reusable. In React, components are the building blocks in developing a project. Multiple components are combined to form a single-page application. A component can be used in another component by importing it. We can also pass props in a component that makes it easy to make a dynamic component that renders dynamic elements. In React, we should use uppercase in the first letter for the component name.

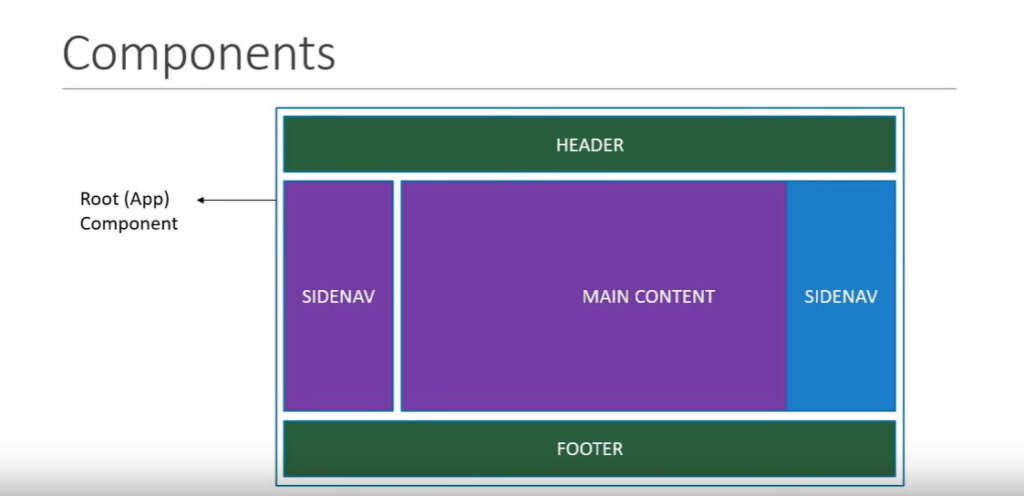
In the image above, There are several components in the App component. These are all independent and reusable components. We can use these components in other components too.
There are two types of components in react:
- Functional Component
- Class Component
We will be using functional component throughout the course.
Syntax
function MyComponent() {
return(
//JSX goes here
);
}
export default MyComponent;The export default exports the component and makes it available for other components.
Example
MyComponent.js
import React from 'react'
function MyComponent() {
return(
<div>Hello World! </div>
);
}
export default MyComponent;Component2.js
import React from 'react'
import MyComponent from './MyComponent';
function Component2() {
return(
<MyComponent/>
);
}
export default Component2;Component2 output:
