Prerequisites
- Node.js installed locally,
- Basic understanding of Angular
Server-Side Rendering(SSR)
SSR allows an application to create fully rendered HTML pages for clients from HTML files on the server. The web browser requests information from the server, who in turn sends a fully rendered page to the client. This makes it easier for search engines to crawl and index content before delivery, which is beneficial for Search Engine Optimization.
We need to have SSR, if our app contains dynamic routing and need to make it SEO friendly
What is the purpose of server-side rendering?
An Angular application is a client-side application that is run in the browser, which means it is rendered on the client, not on the server. With Angular Universal, we can use server-side rendering in your app.
Reason to create server side Application
- SEO – Our web app can be easily crawled and optimized by search engines with server rendering
- With a server-side rendered application, pages load faster, improving the user experience.
- Social Media Embedding
- Provides optimum performance for users with slow connections to the internet.
What is Angular Universal?
Angular Universal is a technology for rendering Angular applications on the server. The server-side renders pages and sends them to the client browser which speeds up rendering, giving the users a chance to view the application layout before it becomes fully interactive.
How to create universal and server side rendering app on angular ?
Create a Standard Angular App
Make sure you have the latest Angular-CLI
npm i --g @angular/cli
Create new Angular Application by using following command
ng new universal-demoGetting started with Angular Universal
We need to install angular universal package first.
Open a terminal in your app directory and type the following command
ng add @nguniversal/express-engineHere are a few changes made to your application: modifying and adding files after installing this package
Creates
server.tstsconfig.server.jsonapp.server.module.tsmain.server.ts
Updates
angular.jsonpackage.jsonmain.tsapp.module.ts
Starting Your Universal App
Taking a look at our package.json file, we see some new scripts that have been added.
There were many new scripts added, but here are two that will give you both methods of SSR immediately!
From a command line, run the following command:
// Dynamic SSR
npm run build:ssr
npm run serve:ssrThen after
Go to http://localhost:4000 (or whatever port you have configured), and you should see your Universal app in action! Even though it won’t look different, the first page should load much faster than your regular Angular application. If your app is small and simple, this might not be noticeable.
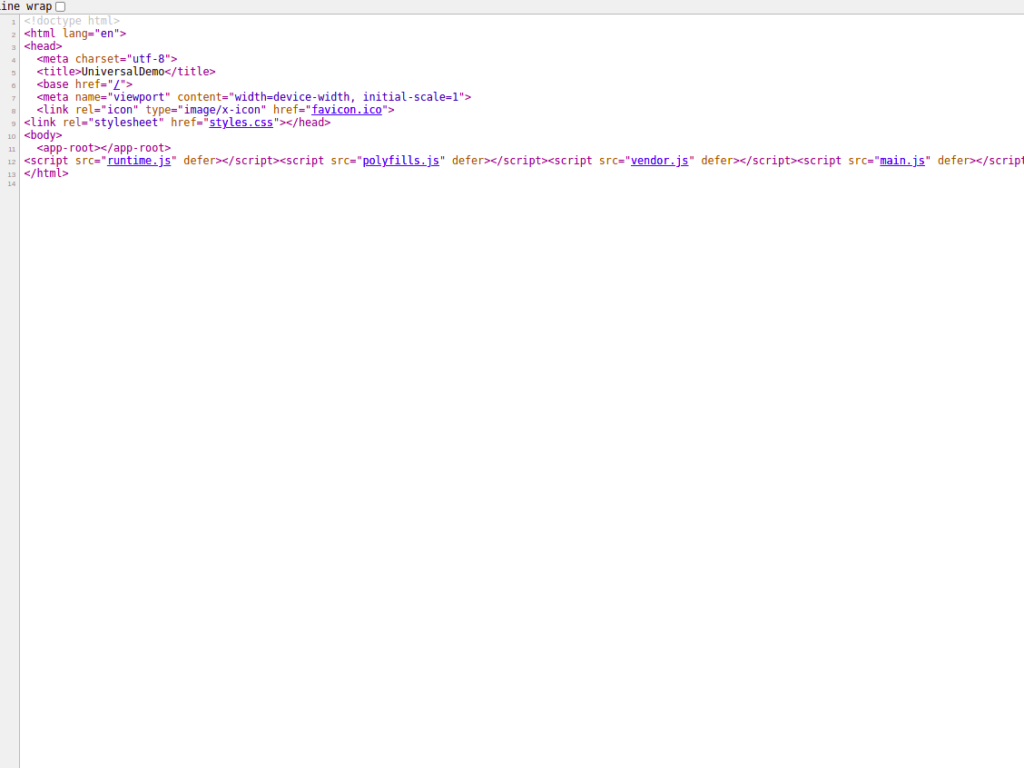
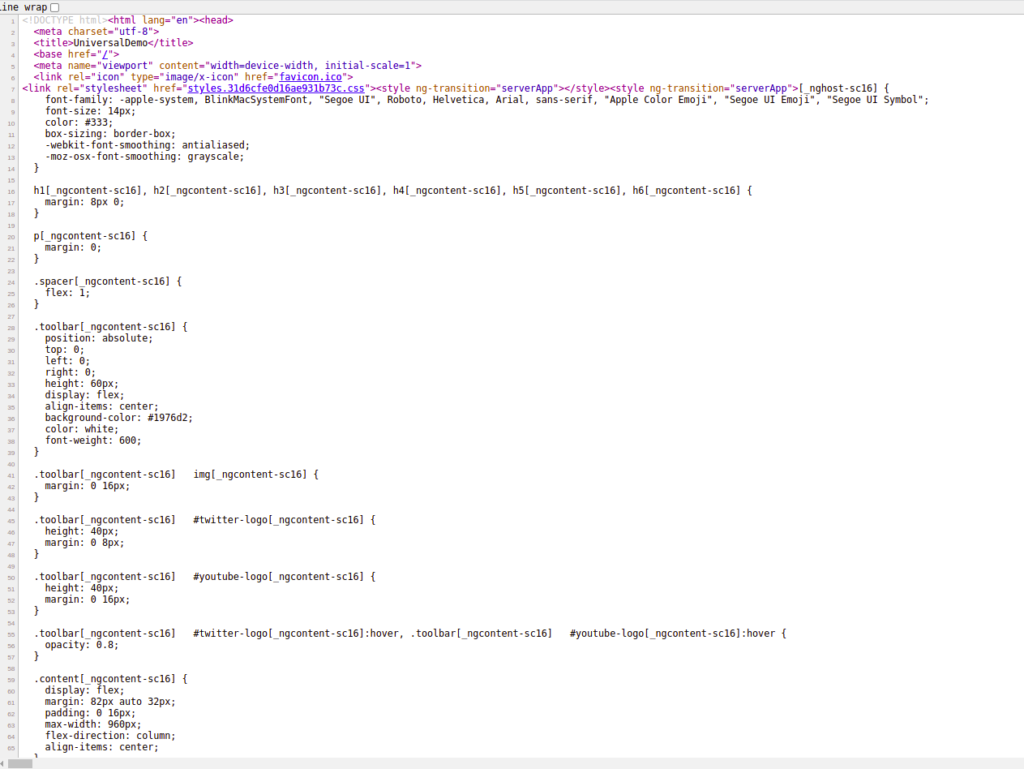
Try viewing the page source (right-click on the page and select View Page Source). This means our application can be meaningfully scraped by a web crawler since we see all the HTML displayed on your page in the *body> tag. Compared to a non-Universal application, all you’ll find in the *body> tag is *app-root> (or whatever you’ve named the selector for your bootstrapped AppComponent).
Non Universal Angular Application

Universal Angular Application

Conclusion
With this article, we have learned how to use Angular Universal for Server-Side Rendering.
Hope this article is helpful for learning Angular Universal.
Learn more about Angular Universal in the official documentation
