Let’s look into the different approaches while using environment variables in Node.js. We will look at using environment variables manually, with the dotenv node package.
Prerequisites
Introduction
Environment variables are the dynamic value that is used by the program during the runtime. Node.js makes it easy to work with environment variables. One of the most common uses of environment variables is the PORT variable, which defines the port for the Node.js server to run in. Environment variables are used to house secret keys like server keys and API keys.
So let’s look into different approaches to using environment variables in Node.js. But before that let’s look at the syntax for getting access to the environment variables.
Syntax
const yourVariableName = process.env.YOUR_VARIABLE_NAME;Explicitly loading environment variables
To load your environment variables explicitly you need to give the variable when running your node application through the CLI. Also, let us look at how it is provided. For that let’s create a node application.
$ npm init --y
## creating a start point for the application
$ touch index.jsNow, in index.js file let’s load the environment variable and then print it out.
const yourVariable = process.env.YOUR_VARIABLE;
console.log("The provided variable is:", yourVariable);## Starting your node application
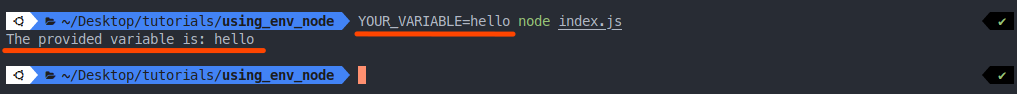
$ YOUR_VARIABLE=hello node index.js
As we can see from the above image the environment variable that is sent while running the node application YOUR_VARIABLE=hello, is printed back to the console.
Now, let’s say that your application has hundreds of environment variables, and it becomes difficult to manage quickly. For solving that issue, let’s look at our next approach.
Loading environment variables in Node.js through dotenv
In this approach, we are going to install a node package, the node package that we are going to install is called dotenv.
## Installing the node package
$ npm install dotenvNow, that the package is installed let us learn how to use this package. Firstly create a file called .env.
## creating .env file
$ touch .envThe .env file will act as the central repository for all your environment variables. Let’s put some env values in the file.
# .env file
YOUR_VARIABLE=hello
PORT=5000After we have put our environment variables in the .env file. Now comes the time to configure our index.js file.
// index.js file
require('dotenv').config();
console.log("The PORT is:", process.env.PORT);
console.log("The provided variable is:", process.env.YOUR_VARIABLE);Now, you can simply run the application and check it’s output.
## running the node application
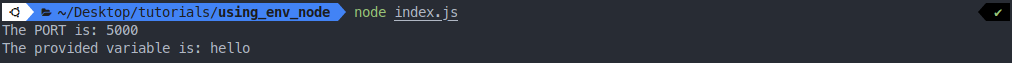
$ node index.js
As we can see that the node application gets its environment variables straight from the .env file. This technique is still inefficient as you need to refer to the variables using process.env.VAR_NAME each time you need to use an environment variable in another file. Let’s look at how to resolve this.
Managing environment variables through a config file
We manage all the environment variables from a file called config.js. It exports all the environment variables from here, and you throughout the code will have reference to the environment variables present in the application. Let’s configure the file.
## Making the config.js file
$ touch config.jsNow, that the file is created let’s configure the config.js file.
// config.js file
require("dotenv").config();
module.exports = {
port: process.env.PORT,
yourVariable: process.env.YOUR_VARIABLE,
};We can see that all the environment variables are exported from this file, you can refer to all the environment variables. You import all the environment variables from this file throughout the program.
// index.js file
const { port, yourVariable } = require("./config");
console.log("The PORT is:", port);
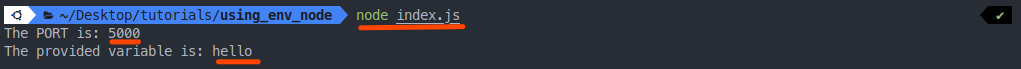
console.log("The provided variable is:", yourVariable);Now, after running the application the result we receive is.

As we can see the environment variables are pulled from the config.js file, it the variables simpler to work with, making the variables readable, cleaner, and mostly easier to refer to. So, seeing from the programming side of things. The third approach is the most preferable.
Conclusion
This article taught us about different approaches to using environment variables in Node.js. Firstly, we looked into explicitly loading environment variables where we sent environment variables through the CLI itself while starting the node application. Secondly, we looked into loading environment variables using the package dotenv node package which pulls environment variables from the .env file. In the last part of this article, we saw how to handle environment variables through config.js file, which makes it possible so that we don’t need to refer to an environment variable using the process.env.YOUR_ENV_VAR.